여러 프로젝트 기획에 사용되는 Diagrams, Charts, Boards.. 등등
이게 하나하나 손으로 그리자니 귀찮고..
PPT 나 Keynotes 등.. 발표 툴로 그리자니 영 불편하고..
그래서 이런 기획 문서들을 그리기 편한 도구가 여럿 존재한다!
그중, 무료 프로토타입 툴 - draw.io 의 기능 중, 편한 레이아웃을 사용할 수 있는 방법을 알아보자!

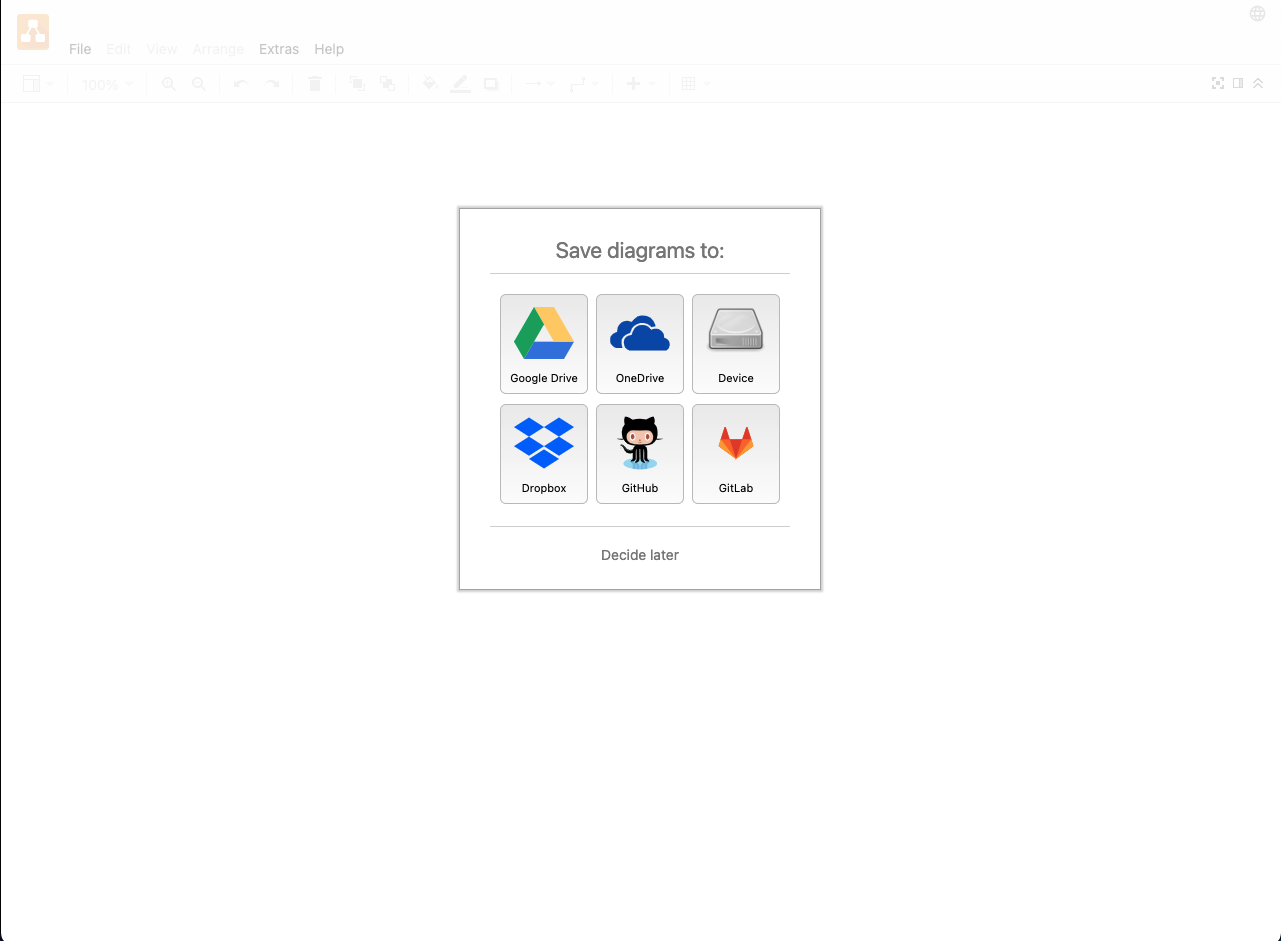
1. draw.io 접속시 초기 화면

처음 접속 시, 작성할 diagrams 의 저장 위치를 물어본다.
저장하고자 하는 위치를 선택하자, 작성자는 Device 를 선택하여 진행했다.

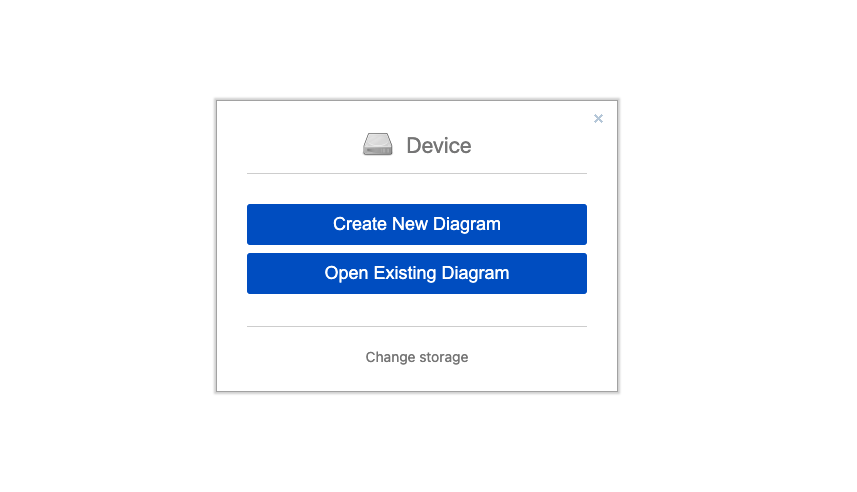
기존에 작성중인 파일이 있다면 Open Existing Diagram,
새로 작성하기 위해 Create New Diagram 선택!

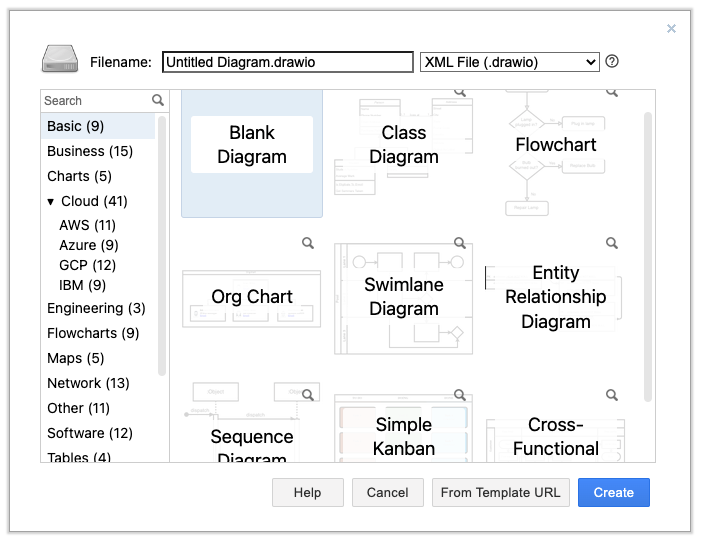
작성할 다이어그램을 선택해서 그려갈 수 있도록
여러 다이어그램의 종류의 Template 들이 제시되어있다.
원하는 다이어그램 예시 템플릿을 사용하면 그리고자 하는 다이어그램의 예시가 보여진다.
하지만, 우리가 원하는 다이어그램의 모습과는 완벽하게 일치하지 않기에,
그리고자 하는 다이어그램에 들어갈 요소들을 왼쪽 메뉴에 제공해주는것이, 이 템플릿 선택의 목적이다

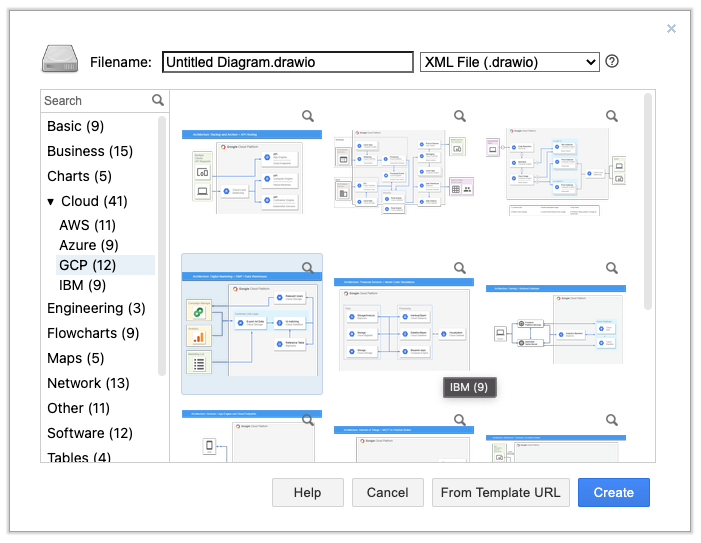
이번 포스팅에서는 간단하게
로컬 디바이스의 가상머신, 간단한 api 들을 사용한 mini-project의 pipeline 구조를 표현하고자 하여
서버간의 관계를 나타내는 'Cloud' 탭의 'GCP (Google Cloud Platform)' 의 템플릿 중 하나를 선택해보았다.
'Create' 클릭!

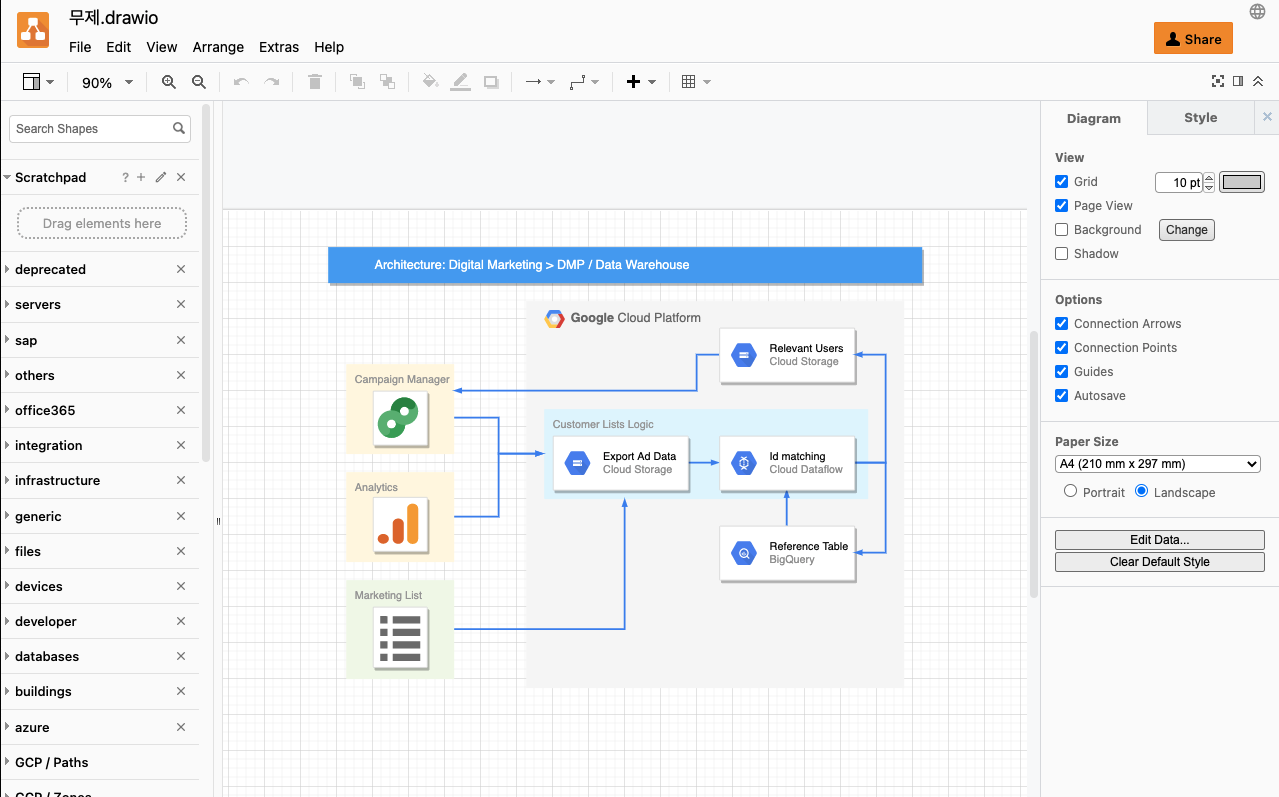
선택한 Template 의 예시 Pipeline 구조가 표현된다.
우리가 그리고자 하는건 다른 구조이니 싹 지우고
왼쪽의 탭을 살펴보자.

deprecated.. 로 시작하여
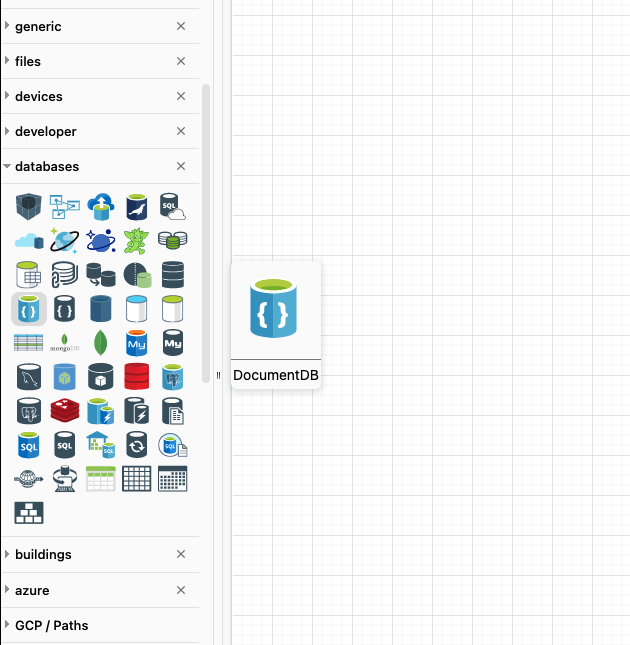
좌측의 탭들을 열어보면 수많은 아이콘들이 제공된다.
(검색 기능도 이용 가능하다!)
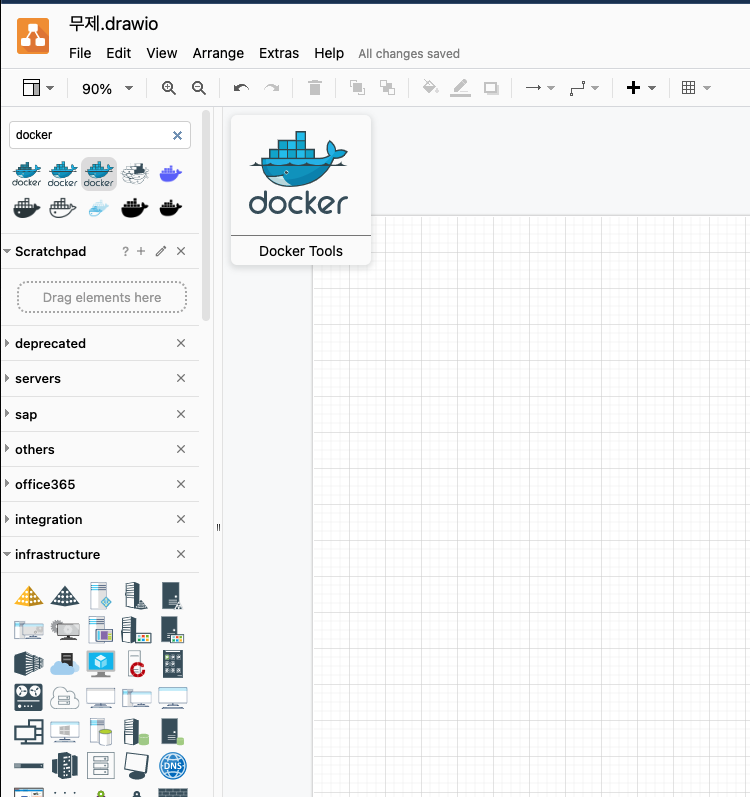
예를들어, 내 프로젝트에서는 Docker 를 통한 가상머신을 사용하기에
'Docker' 라는 키워드를 검색해보았다.


아래로 내려볼 수록 여러 아이콘을 사용할 수 있다!
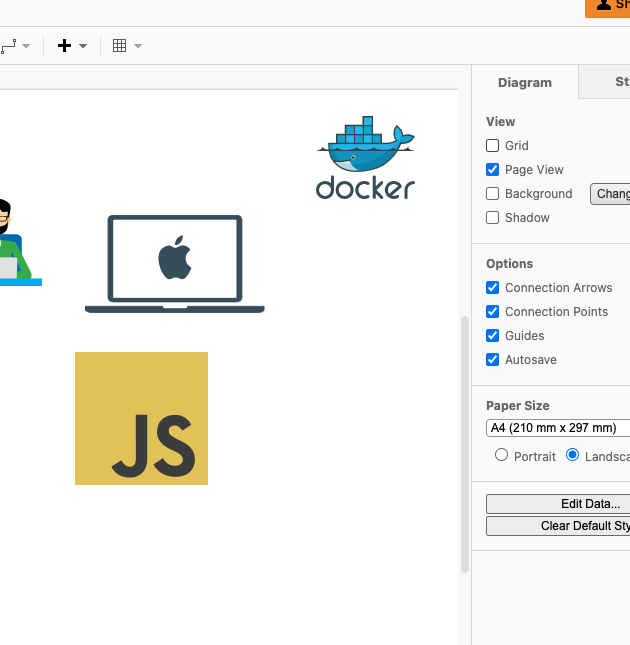
화면의 '격자 무늬' 가 불편하다면, 오른쪽 옵션의 'View -> Grid' 옵션을 체크 해제하여
격자 배경을 없앨 수 있는 등, 여러 옵션들을 건드려(?)보면서 확인해보길 바란다.

찾는 이미지나 도형 등이 없다면..
왼쪽 탭 제일 하단에 있는 ' + More Shapes ' 를 눌러보자!

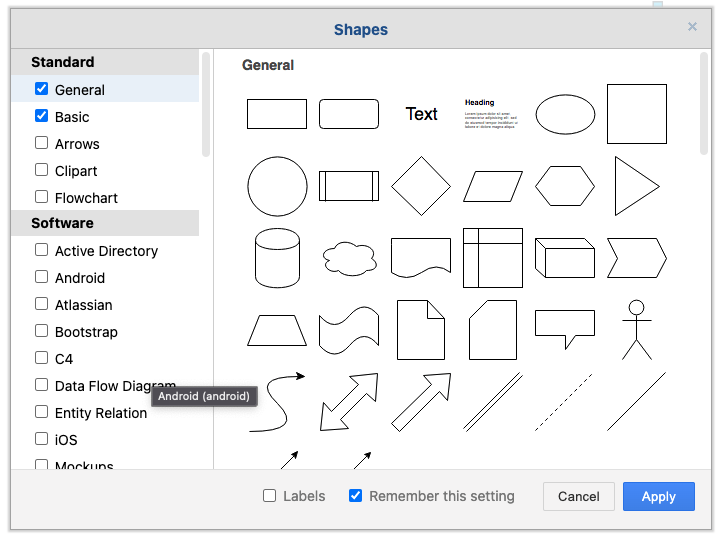
추가할 도형들 (Standard - General 도형은 필수!) 을 선택해서
탭에 추가할 수 있다.

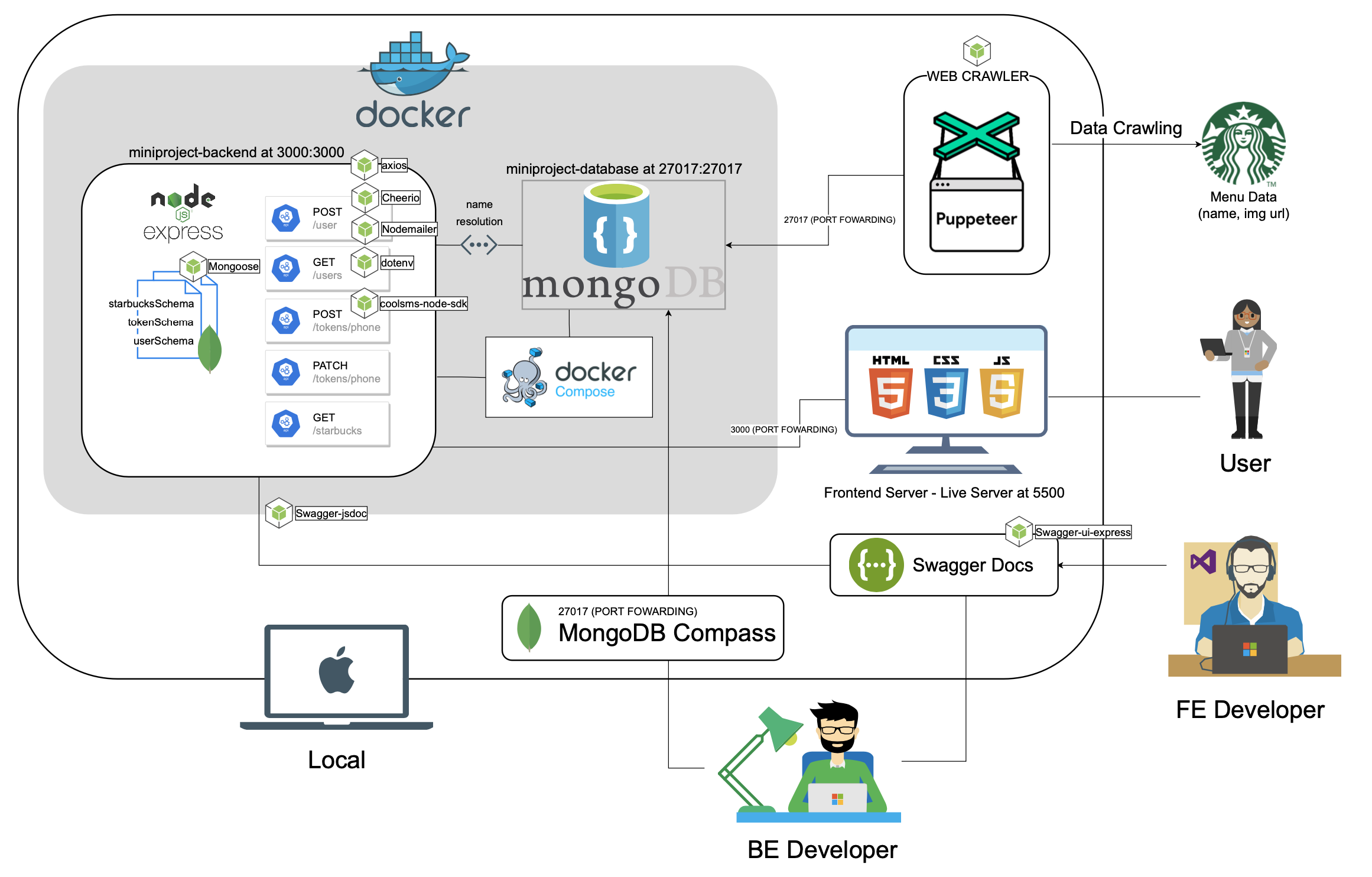
여러 이미지들을 쉽게 이용하여
위와 같은 프로젝트의 파이프라인을 구현해볼 수 있었다.
하지만 이 미니 프로젝트를 준비하면서
다른 동료들이 작성한 파이프라인을 살펴보니
데이터의 이동에 관련한 표현,
req / res 를 방향을 표현해 구현해놓은 파이프라인,
클라이언트의 요청에 기반한
API 의 데이터 req / res 이동의 모습을 표현한 파이프라인 등..
여러 표현방법을 이용한 파이프라인 구현의 예시가 있었고
그에 비해 나의 파이프라인은
전체적으로 볼 순 있지만,
데이터와 api 의 구체적 이동은
표현하지 않았음을 알 수 있었다.
역시
혼자 하는것보단
다같이 하는게 여러모로 좋다는걸
오늘 한번 더 깨닫게 되었다 ㅎ_ㅎ 😎
'Project Management > PM' 카테고리의 다른 글
| [링크] Notion 으로 다이어그램을 그린다고? (0) | 2022.07.12 |
|---|---|
| [링크] JIRA 를 사용하기 위한 Agile, Scrum 이해 (0) | 2021.04.13 |