
"Hello world! 내 이름은 " + name + "입니다."
`그리고 제 이름은 ${name} 입니다.`
Javascript 는
Template Literals (ES5까지는 template strings ) - 템플릿 리터럴을 제공한다.
MDN 문서에서의 Template Literals의 설명은 아래와 같이 시작한다.

내장된 표현식을 허용하는 문자열 리터럴 - Template Literals
자바스크립트에서 '문자열' 은 데이터의 양 끝에 큰 따옴표(" ") 혹은 작은 따옴표(' ')
로 감싸서 ( '문자열' or "문자열" ) 표현하게 되는데, 이렇게 따옴표로 이루어진 데이터 안에는
특정한 기능이나 변경 없이 string 문자열 데이터만 들어갈 수 있다.
그래서 이 문자열과 문자열 사이에
특정한 데이터나 문단의 개행 (줄바꿈-Enter, '\n') 등 다른 내용이 들어가기 위해서는
조금은 번거로운 방법을 사용했어야 했다.

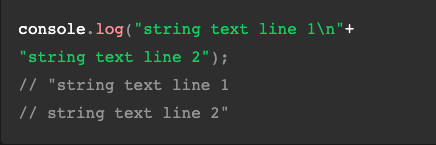
자바스크립트가 허용하는 문자열 데이터들의 합연산을 이용해
각 문자열을 ' + ' 연산기호로 붙여주어야 했고, 줄바꿈은 \n 으로 표현해야 했던 방법을
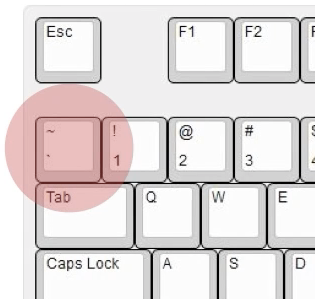
백틱 ( ` ) 을 이용해 전체 문자열을 감싸서
Template Literals 를 적용하면, 위의 내용을 아래와 같이 표현할 수 있다.


Expression interpolation(표현식 삽입법)
템플릿 리터럴의 장점은, 문자열 혹은 결과값에 변수(혹은 표현식)들을 넣을 때 부각된다.
우선, 템플릿 리터럴을 적용하기 전에 사용하던 방법을 살펴보자

길게 설명할 필요 없이
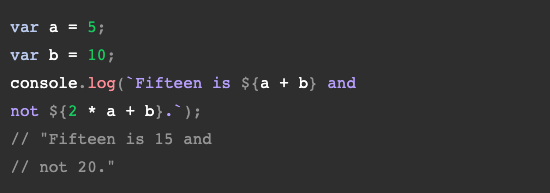
위의 내용을 템플릿 리터럴을 적용한 모습을 살펴보자

간단한 예시에서도 문장이 훨씬 보기 좋게 변한 모습을 발견할 수 있다.
이는 출력해야하는 결과값 혹은
전달해야하는 인자가 많아질수록 훨씬 더 가독성과 편의성이 높아지며
가독성이 좋은 코드일수록
관리하기가 편해진다! (말이 필요한가? :-0 )
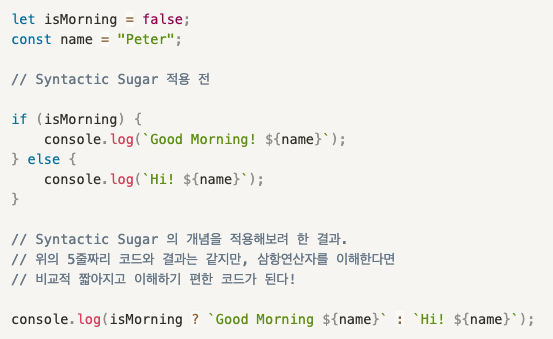
템플릿 리터럴을 이용하는 방법 외에도
이렇게 가독성 좋게 코딩하는것을
Syntactic Sugar
라고 한다.


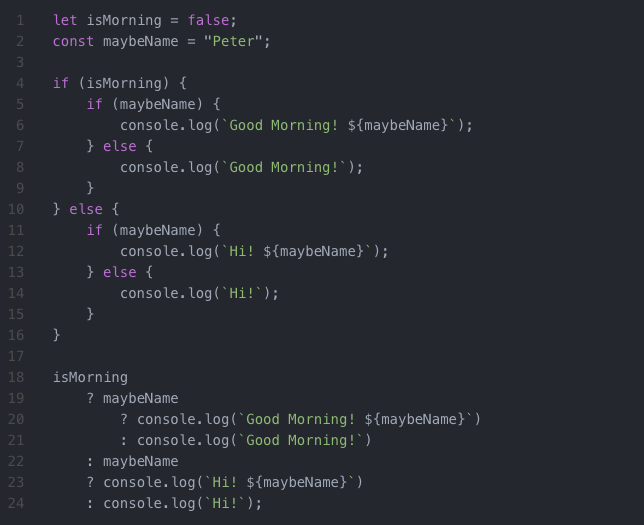
Template Literals 를 활용하면
Nesting Templates
Tagged Templates
과 같은 방법들 또한 개발 표기에 적용하여
조금 더 수월한 표기법으로 코드 작성이 가능하다.
참고 : MDN - Template Literals https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Template_literals
Template literals - JavaScript | MDN
템플릿 리터럴은 내장된 표현식을 허용하는 문자열 리터럴입니다. 여러 줄로 이뤄진 문자열과 문자 보간기능을 사용할 수 있습니다. 이전 버전의 ES2015사양 명세에서는 "template strings" (템플릿 문
developer.mozilla.org
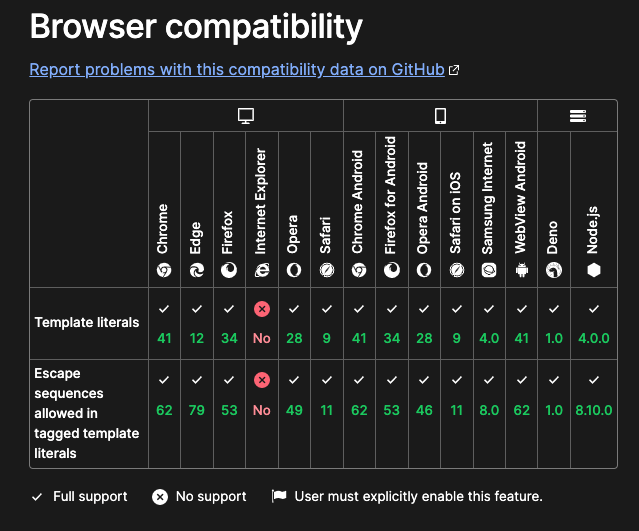
ES6 에서 적용된
템플릿 리터럴을 지원하는 브라우저는 아래와 같다

그리고 당연하게도 어떤 브라우저가 지원하고 있지 않지만..
우리는 더이상 저 문제를 걱정하지 않아도 된다.

'BE > Javascriptㅤ|ㅤTypescript' 카테고리의 다른 글
| [TS] TypeScript란? - 기본개념 (0) | 2022.07.15 |
|---|---|
| [BE] Scraping (스크래핑) & Crawling (크롤링) 개념 (0) | 2022.07.15 |
| [npm] 어? 그거 그냥 만들어지던데... [ package.json ] (0) | 2022.07.14 |
| [JS] 자바스크립트에서의 Callback (콜백함수) 이해해보기. (0) | 2022.07.06 |
| [JS] Destructuring Assignment (구조분해할당) + Computed Property Name (계산된 속성 이름) (0) | 2022.07.05 |