npm - Node Package Manager
Javascript 환경에서 개발을 하는 데
빼놓을 수 없는것이 바로 npm이다.
npm - node package manager
패키지를 프로젝트에 설치하거나
갱신 또는 삭제하는데 사용되는 도구를
패키지 매니저(Package Manager)라고 하며,
현재 자바스크립트 패키지 매니저는
npm, yarn
이렇게 두가지 도구로 나뉘어져 있다.


npm : https://npmjs.com
yarn : https://yarnpkg.com/
node 를 사용할 때 필요한 모듈들을 install 하고
개발자가 만든 모듈들을 upload할 수 있으며
사용방법 등의 정보가 위의 두 개의 커뮤니티를 통해 공유되고 있다.
하지만, 프로젝트를 만드는 데에는
한 가지의 모듈만 사용되는 것이 아니라
여러 모듈들이 사용되게 되며,
각자의 모듈들의 버전들이 서로 충돌하거나
설치 당시의 버전을 사용하지 않았다면
애써 만든 프로젝트가 원활하게 작동하지 않는 경우가 생겨났다.
npm 의 원저자, Isaac Z. Schlueter (how npm works : https://youtu.be/ShRDgdvlZQ8)
https://github.com/isaacs
isaacs - Overview
npm inventor, founder npm, Inc. Former Node BDFL. All opinions are my own. Literally all of them. I own them all. - isaacs
github.com
애써 만든 프로젝트의 모듈 패키징이 엉망이 되는 걸 관찰하고
Isaac Z. Schlueter 를 비롯한 몇 개발자가 npm 을 만들게 되었고,
이런 패키징의 핵심인 패키징 잠금 파일이
package.json (+ package-lock.json) 이다.
(yarn 은 yarn.lock을 패키징 잠금 파일로 제공한다)
{
"name": "project-name",
"version": "",
"main": "index.js",
"license": "MIT",
"type": "module",
"scripts": {
"dev": "nodemon index.js"
},
"dependencies": {
"cors": "^2.8.5",
"dotenv": "^16.0.1",
"express": "^4.18.1",
"mongoose": "^6.4.4",
"nodemailer": "^6.7.7",
"nodemon": "^2.0.19",
"swagger-jsdoc": "^6.2.1",
"swagger-ui-express": "^4.4.0"
}
}package.json 파일의 예시.
"scripts" 를 통해 명령어를 예약할 수도 있다.
위의 script를 통해
nodemon index.js 명령어를
yarn dev
로 불러올 수 있게 되었다.
npm install (모듈 이름)
yarn add (모듈 이름)위와 같은 명령어를 통해
modules 를 내려받을 때,
자동으로 package.json 파일 (및 잠금 파일) 들이 수정되게 되며,
위의 파일들이 가지고 있는 각 모듈의 정보들을 바탕으로
프로젝트에 사용된 모듈들의 정보들을 알 수 있게 되며,
비교적 용량이 큰 모듈 저장 디렉토리 - node_modules - 를 공유하지 않아도
package.json 이 있는 디렉토리에서
npm install
yarn install위와 같은 명령어를 실행하게 되면,
그 프로젝트에 사용된 모듈들이 install 된다.
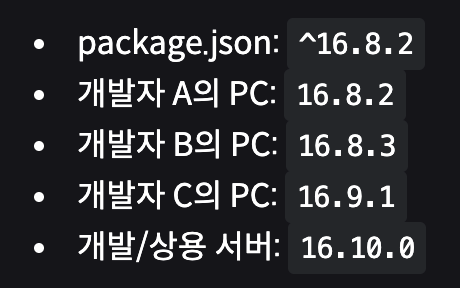
하지만, 패키지를 install 하는 시점이 다르게 된다면
package.json 을 사용해서 install 하게 되더라도,
다운 받는 시기에 따라 다른 버전들이 설치될 수 있게 된다.

이를 위해 package-lock.json ( + yarn.lock ) - 패키지 잠금 파일이 생겨나게 되었고,
이 파일까지 함께 프로젝트에 공유한다면
모두가 (개발자 A,B,C 및 개발/상용 서버) 동일한 버전으로 프로젝트를 관리할 수 있게 된다.
그래서 프로젝트를 git 등을 통해 공유할 때는
package.json 만 공유하는 것이 아니라
반드시 사용한 package manager 의 잠금 파일
(package-lock.json) or (yarn.lock)
까지 함께 제공해야 한다.
패키지 잠금 파일에 관한 상세 설정은
하단에 참고한 각 docs 문서를 참고하길 바란다! :-)
- npm: https://docs.npmjs.com/files/package-lock.json
- yarn: https://yarnpkg.com/lang/en/docs/yarn-lock
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com
https://docs.npmjs.com/files/package-lock.json/
docs.npmjs.com
'BE > Javascriptㅤ|ㅤTypescript' 카테고리의 다른 글
| [TS] TypeScript란? - 기본개념 (0) | 2022.07.15 |
|---|---|
| [BE] Scraping (스크래핑) & Crawling (크롤링) 개념 (0) | 2022.07.15 |
| [ES6] Template Literals - 템플릿 리터럴을 통한 깔끔한 세상 (Syntactic sugar) (0) | 2022.07.08 |
| [JS] 자바스크립트에서의 Callback (콜백함수) 이해해보기. (0) | 2022.07.06 |
| [JS] Destructuring Assignment (구조분해할당) + Computed Property Name (계산된 속성 이름) (0) | 2022.07.05 |